

Home > Installation / Configuration Guides > Migration
In this document we'll review some important notes for users who've upgraded versions and wish to run older version jobs on the new installation, or users who have updated to the latest version and/or moved servers, database installations, and so on.
Migrating From One Server Or Account Type To Another
The process of moving a RackForms installation from one server to another consists of about 5 major steps. The process will be mostly identical whether we're moving one Self-Hosted installation to another, or going from Cloud to Self-Hosted or Self-Hosted to Cloud. In all cases it's mostly a matter of transferring files and data.
-
Gather & Backup Files — The first and most important step in any move is to make full backups
of everything. This includes database and file system. Save copies of the backups to a safe location.
The specifics of performing these backups will vary depending on server software and management tools. For example, if we're running a Windows IIS server and have remote or direct access this means using the Windows File Explorer. If we're running on a web hosting platform we'll use the hosting platforms server management tools to perform the backup.The files we're after in this step are the entire rackforms/ directory on your server, and the entire RackForms database on your database server.
-
Backup Database — The key takeaway above is we'll make
backups of the filesystem and database and save those files to a secure location. After that's done
we'll make second set of backups, this time the backups will be made for the express purpose
of being the copies used to restore our database and files on the destination server. We're
big fans of this approach, as keeping a clean, safe version of our backup files is the most
important step we'll perform in this entire process!
-
Save Job Files — RackForms can save any job on your system to a file called
and XML job file. We do so using this button:
Do this for every job in your RackForms installation and save the files to a safe place. We'll use these files to restore our jobs on the new instance.
-
Prepare The Destination Server And Install RackForms — At this point we're ready to
transfer our RackForms install to the new server. Before we do however, double check the new servers configuration:
On Linux RackForms requires PHP 7 and MySQL 5 or higher, and on Windows IIS 7.5 and SQL Server 2016 or Higher.
Please see the
RackForms install guide
for a full rundown on this process.
Note: This step isn't required when moving from Self-Hosted to Cloud, as we perform this install for you.
If installing for Self-Hosted, when finished log in to the new instance and build the sample job. Make sure the job populates as expected and you can make changes and re-save the job. This step is critical as it will ensure our new install has been properly configured.
Licensing Note: If moving from one Self-Hosted server to a new one using the same domain name no extra steps are needed. However, if moving installations to a new domain, we'll need to generate a new Domain Key for the new server, and optionally, remove an existing Domain Key if we're out of free keys. Please contact RackForms support for information regarding this process.
Restore Files And Jobs
At this point we're ready to restore the previous version's content to the new install. This involves a few main steps:
-
Restore Custom Images — If you've used the built in RackForms image uploader to
add images to your jobs, those images need to be placed on the new server.
You can find these files at:
rackforms/output/upload_background/andrackforms/output/upload_images/.Take the backups of each directory and overwrite the existing folder on the new install.
-
Restore Entry Viewer Data — If you've used the Entry Viewer module to save job data:

The saved jobs and job data will need to be restored to the new RackForms database. As with file backups this exact method of this process will depend on your database server make and version. In general we'll take our database backup and restore these three tables to the new instance:
fb_jobsfb_job_entriesfb_adminWhen finished, we may need to visit the Job Ownership page in RackForms to check and possibly re-assign job ownership settings.

In RackForms each job we create has a job owner. When we install RackForms anew we of course lose our jobs, but when we restore jobs we need to know who the job owner is. If we restore all three tables listed above these relationships should be maintained, though if you spot any issues the Job Ownership page is always the first step. If you've never used it before, this page lists all users and jobs, and let's us assign which jobs belong to each user.
-
Restore Custom Database Tables — It's common and encouraged to use custom database
tables when saving RackForms job data. However, when using custom database tables we should
be careful to ensure the new server has access to the database being called. We should also
be careful to restore any tables that were being used, both structure and data.
The process of performing these backups is usually qute simple, in that most database tools have very robust backup / restore tools. However, as with all database operations this task is best handled by your systems DBA or other qualified professional.
Moving RackForms Between Server And Database Vendors
One major considering during the migration process is when the move involves an OS or database vendor change. The most common of these will be when going from Linux / MySQL to Windows / MSSQL and vice versa.
In general an operating system change creates the least number of potential issues, as the major operational changes of going from Apache to IIS are quite minimal. Thus, it's the database where things become complex. Specifically, the process of moving RackForms installation from one system to another can be as simple as saving job files and restoring them to the new install. The trick is when we had custom jobs or tables, as we cannot, unfortunately, restore a MySQL table to MSSQL and vice versa without a significant rewrite of the database statements.
If this is the case then, all of the database steps listed above will have the extra consideration that the database backups will not be possible without deep SQL knowledge. Thus, if at all possible keep the database vendor the same when moving, and if not possible, please contact us to discuss your options.
Updating From a Major Version On The Same Same Server - General Info
Generally speaking this process is very simple, as great care is taken to ensure backward-comparability. Occasionally though, changes are made to better serve users. The good news is in almost all cases most jobs from say, RackForms 2 can be loaded into RackForms and run with no extra work. The key is to be aware of any changes that affect styling, security, and so on.
Of course we should note the way we load jobs from one version to another is generally a matter of in the old version, saving the job as XML, then taking those saved XML files and loading the XML files into the new RackForms version.
Notes For All Versions
RackForms saves jobs to what we call Job Folders. These folders contain just about everything that job needs to run, with a few exceptions:
PDF Libraries
If your job uses a PDF library to create PDF page content, then that job must reside within the RackForms output folder. One special note of caution here is if using any library other than DOMPDF, a new installation of RackForms will not contain that library by default. You will need to install it anew.
Entry Viewer
The Entry Viewer relies on the RackForms database to run, and thus, this database will need to be present for these jobs to run.
Database Config Files
When we move RackForms to a new server, one of two scenarios will occur:
a. The database remains the same in either physical location or is installed to a new location with the exact same user and security settings. This means the database remains "effectively" the same, or:
b. We use a new database, or we use the existing database but with new login credentials.
In the first case RackForms will install with no further changes or modifications needed. By install, we simply mean you can create a full backup of your existing RackForms folder, extract to the new instance, and run.
In the second scenario, however, we will need to be aware that our database credentials, being different, will need to be updated in at least three places for the RackForms editor and the jobs it creates, to properly run:
1. The first is the app/config.php file. It's generally best to run the install on our new server to reset this file.
2. The app/movefiles.config.php file. This file will also need to be updated with the new database credentials, and is best handled by running the RackForms installer.
3. The output/forms/job_name/config.php files. These files are generated each time we save a job, and are based on creating an exact copy of the file from item 2. Thus, When we install RackForms to a new server, any job we create after the install will use the new, proper database config.php files. However, any existing jobs in the output folder not re-saved will need to have the config.php file replaced or updated with the new database config details.
If you have any questions about this process please let us know at info@rackforms.com
Upgrading To RackForms 6
RackForms 6 contains dozens of new features and fixes, almost all of which are seamless upgrades from previous versions. Simply install the new build and you're set. We do, however, have several major changes that affects every form we output:
Breaking Change - Button Elements Now Respect Field Width Property.
All button elements, from submit buttons to print and save, respect field width settings. Previous versions of RackForms set the width property of these elements to 100%, which means existing forms will need to have this value modified, or cleared out entirely to use the elements natural width.
Possible Breaking Change - Field Sizing Using CSS 3 box-sizing.
In a mobile device first world form developers must create output that works across all screen sizes. A major obstacle to this working is the so called "box model", whose sizing properties are at fundamental odds with responsive design. The short version is in previous incantations of this model, the size of an input element was the sum of the text inside the element set to the width we desired, then added to that, any padding and border values.
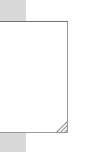
For years this model worked "well enough", as in almost all form designs we'd never simply set an input field to 100% with no padding and call it a day. Unfortunately, a slight variation of this, set a field to 100% with generous padding, is the hallmark of mobile forms. In previous versions of RackForms such fields render as:

Note how the text area should end at the gray box, which is the 100% of the form, but does not. It extends past as that's how the box model interprets the item's size – content plus padding. Even worse, the more padding we add to the element, which is often quite desirable in modern designs, the more egregious the extension. Here's the same element but with 20px of padding:

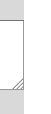
Luckily, a new CSS 3 property called box-sizing comes to the rescue. The same element above, when set with the CSS 3 property: box-sizing: border-box, renders as we'd expect:

CSS Tricks has an excellent write up if you want to learn more.
The upshot is every RackForms form we create now uses this new box model by default, which means any responsive form, or form with elements stacked next to each other in free-form mode, will see slight shifts in the total width and height of the element. In practical terms, most elements become "skinnier" as the padding values they have no longer contribute to the fields total width.
This means forms that used tightly spaced items, or forms that used custom hacks to avoid the box sizing issue may need to be updated. In general, the biggest change will simply be making position changes to free-form and bucket elements.
Possible Breaking Change - Field Padding Applied To All Elements.
A common theme in RackForms 6 is empowering users to create better looking forms faster than ever before. One change made to aid in this goal is all field items, be it free form or sortable, within bucket or not, have 6px of padding applied to them. The main reason for this change is to provide form elements more breathing room to enhance legibility. A secondary, if not equally important reason, is to allow field validation errors to display with room to space at the edges. This change is needed for our eventually move to jQuery Validate as the default field validation system.
In general then, this change means all form elements will be slightly closer together. For sortable pages this change requires no action, though free-form pages may need to have elements spaced apart.
To reset or override this change create a style in the form of:
.form-field-wrapper { padding: 0; }
Other Changes In RackForms 6.0
Text Field Heights No Longer Uses Default Values.This change means forms that used the previous default height value of 16 will now need to have this value cleared to match a newly created item. The practical effect of this change is some text input fields will appear shorter than in previous versions, as RackForms is applying this set px width to your field. As this set value is shorter than not having a value (the default height in most browsers/OS's is usually around 20px), the field is shorter.
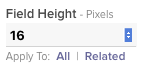
Visually, this change is quite simple. For every field that has:

We'll simply delete the value to be:

Hint: If your form contains many fields, simply set the height to blank and press the Related button.
jQuery Validate
jQuery Validate has been updated in the following ways:
1. Error message labels are no longer displayed by default. To enable labels, under Page Properties check the Show Error Text check box.
2. Error message boxes take on the same background color as the main error highlight. This color can be set under Page Properties > JS Error Color.
Other Validation Changes
The validation engine as a whole has been updated and improved in many ways. Error behavior and display should be
much more consistent.
Known Issues In RackForms 6
Items using Field Style Properties > Element Position :: Center will not display in the editor at the exact center of the page, but will display in the exact center in the final form.
Radio and check box items do not display in the exact center in the editor and final form.
Upgrading From RackForms To RackForms Pro
Most changes in RackForms are in the form of brand new features and functionality. Most of the time these new features will enhance older jobs, not change them.
>> Required Pages
In RackForms we now require that all form (though not Builder) pages that can be skipped because of conditional logic, is a page in development (such as a tester page), and so on, must be tagged with the Form Properties > Page Not Required / Allow Direct Access? check box.
If we do not do this, when we hit the forms confirmation page we'll receive a message on a blank white screen similar to:
All required pages must be filled out before we can submit this form.
Form creators: Please be sure to check the: "Page Not Required / Allow Direct Access?" box under:
"Form Properties" for each page that can be skipped.
As the message states to fix the issue we must go through the form and check the Page Not Required / Allow Direct Access? box for each page that can be skipped or is not required.
>> P Tags And Text Fields
One big change has taken place in terms of styling. In RackForms 2 we styled all <p> tags as:
p {margin:0; padding:0}
This has changed in RackForms to:
p { margin-bottom:10px; margin-top: 0px; padding:0; }
Which in simple terms means paragraphs now have roughly the same spacing, though we now place an emphasis on having just a touch more spacing favoring the bottom of an element and none on the top. To be specific let's see what the same text block looks like in both versions:
RackForms 2 <p> spacing:

And now in RackForms:

As you can see they're almost identical. RackForms text is now a touch more compact, favoring space after the <p> block as opposed to spacing evenly between them.
So in terms of appearance it's almost the same. However, their is a real difference in what the resulting markup is.
In RackForms 2 we added extra space between paragraphs using several hard returns (that is, where we hit enter), or by hitting several soft returns (holding down shift and them pressing enter).
The problem was this meant TinyMCE, the WYSIWYG text editor, always added extra blocks of this to our <p> elements:
<p> </p>
Truth be told this isn't a huge deal, but it does add extra code bulk to a page which can make editing more difficult. In RackForms then we now say that via CSS every time we hit return we set the next line 10 pixels below that, and to not add the extra <p> block. For the technically minded this removal of extra <p> blocks comes about via the tinyMCE.init option of: verify_html: false.
Practically speaking this does have the effect of taking most RackForms 2 text blocks and making them twice as high in RackForms. This happens because in RackForms 2 extra <p> blocks were empty, and because p tags has no margin or padding, we essentially "invisible" in the final markup, not doing anything other than adding a touch of blocking space.
Thus, when migrating jobs we will most likely have to edit the text blocks in TinyMCE to remove extra
<p> </p> blocks. This is as simple as just opening the text section
up in the WYSIWYG editor and hitting delete in the empty lines.
>> Query Module Parameters
In RackForms 2 we would accept SQL variables in the format of a plain text field as in: name.
This functionality has been removed and now all field parameters we insert into an SQL Variables block must be wrapped in F{} tokens. The editor will automatically do this for us, but all existing jobs will need to be updated by hand.
Builder Tokens
A huge change has been made to Builder tokens. Instead of a token being wrapped as:
#{*I_Update|email,checkbox,STRING,15,5,,$checkboxes,|}
It is now wrapped as:
#{*I_Update|email,checkbox,STRING,15,5,,$checkboxes,|}#
That is, we wrap all tokens with a #, not just at the start, but at the end of the token as well.
A job will still build if we do not have all tokens converted, but the editor WYSIWYG display will not work properly until they have been converted.
Another significant change is the *I_Update token has one more parameter. Critical is the extra parameter means array items must shift over one to the left:
|field,type,DATATYPE,x,y,default, [item $array item] or [upload size in bytes for file items]|
And the new format:
|field,type,DATATYPE,x,y,default, item $array item, upload size in bytes for file items|
Please be sure to update any update tokens as needed.
Form Submission Security
A big change in RackForms is we now prevent direct access to the confirmation page. A direct result of this is that all form pages that can be skipped must now have the Form Properties > Allow Direct Access To This Page? checkbox checked. Thus, if your form has a page that can be skipped an error will be thrown on the confirmation page if this setting is not enabled for that page.
